Website Performance! One of the most crucial things these days when you do things as a web designer or web developer. The site has to be perform well, no matter what you do. Well, since not all of us are developers who are able to dive into the code and fix things on their own, there are some tools that can definitely help.
So today I want to talk a bit about Google’s Mod Pagespeed. Mod Pagespeed is a open source software that one can install on his Apache or NGINX web server to make websites just fly away and blazing fast. Mod Pagespeed is mostly developed by Google engineers, but the project is open source and so the whole world is working on it to allow websites having a great performance even when you have no idea what the code of your website looks like. I can perfectly relate. People want to bring content out there without shrinking their images 14 times to fit all devices.
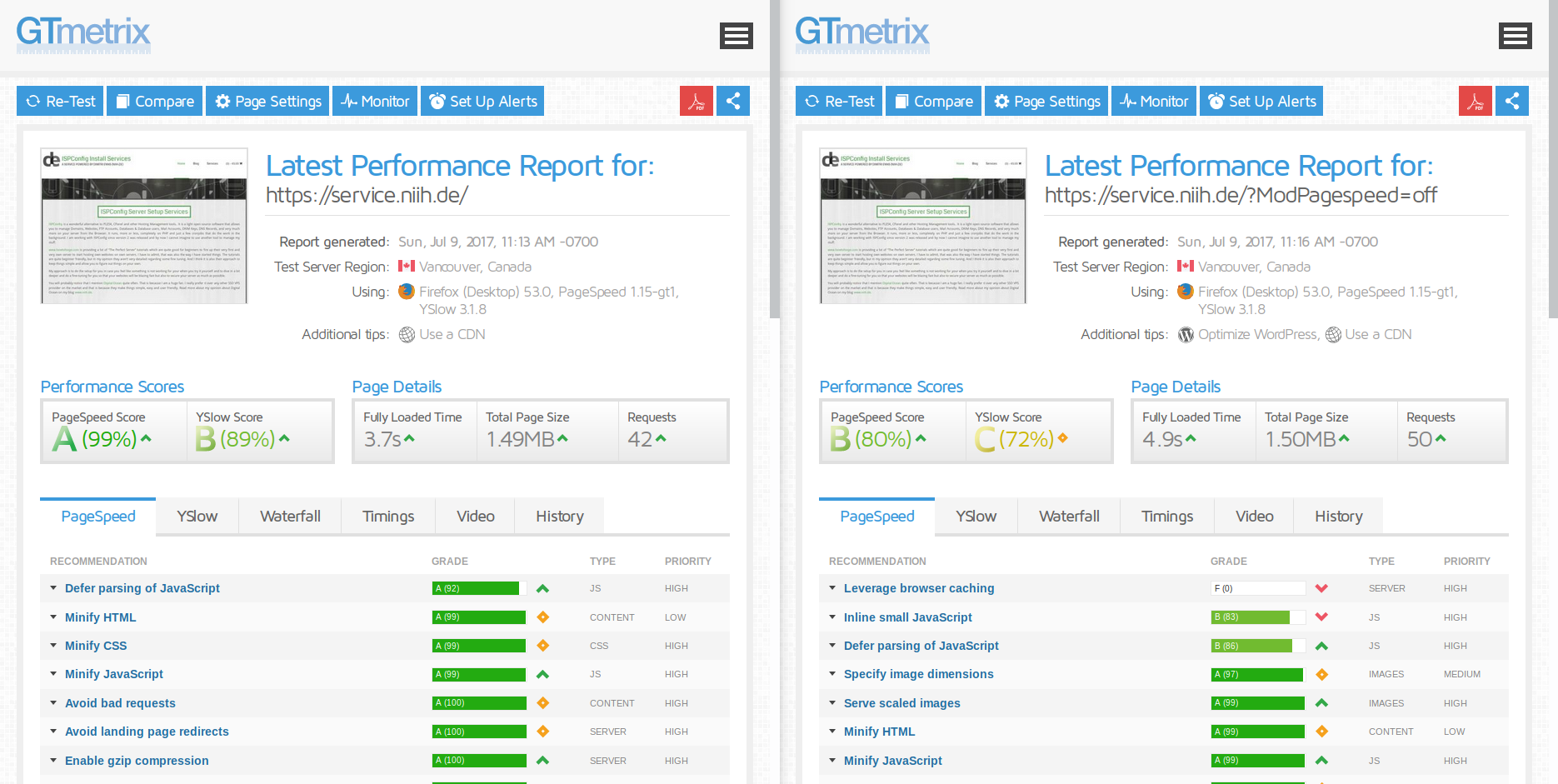
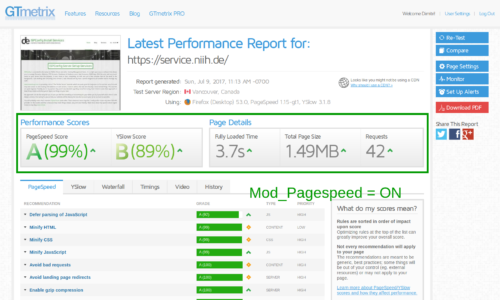
In case you want to see how Pagespeed can boost your site performance? Well, here is a screenshot of my latest project service.niih.de.
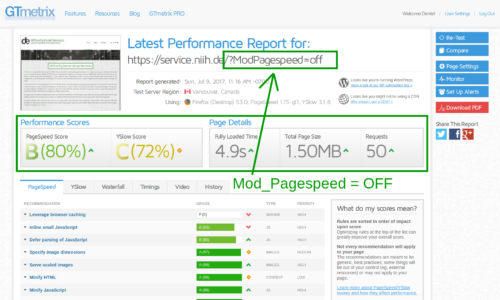
In case you have Pagespeed enabled on your server and want to see what the results are with Pagespeed disabled, but don’t want to turn it off in the .htaccess file, just add a
?ModPagespeed=off
to your URL and then it will render the page without Mod Pagespeed
Lets dig a bit into Pagespeed first. Pagespeed does, what a web developer or a designer can’t take care of all the time and especially not automatically. Pagespeed does things like minifying your .css or .js files. Minifying is basically removing all unnecessary stuff from the files. What a good coder learns first, is to leave comments within the files. So you may have a structure in your CSS like:
/******************/ /**** Section A****/ /******************/
While it is perfectly fine for you to have an overview of your code, the browser absolutely does not care. And this is how Mod Pagespeed works. It removes unnecessary code, comments, white-space, etc, from the code, on the fly. Means Pagespeed takes a look in what a browser is requesting, removes the crap from it, and sends it over. Pagespeed does not modify the actual data on the hard drive. It caches your website, and when ever a browser is requesting something, Pagespeed delivers it, more or less, without the crap. Find out more about Mod Pagespeed.
But Pagespeed cannot to it all on it’s own. You also need to make sure your web server is caching things properly, to get a good performance rate. So you have to make sure that caching is enabled and setup properly with your website. So you need to make sure you have GZIP compression enabled. GZip compression will compress data on the server before it sends it over to the browser. It will reduce the size of your site a lot. With Mod_Expire and Mod_Headers you can squeeze out a lot of performance for your site. With caching you actually have the browser store downloaded data like images, fonts, css, js and many more files. Caching will make sure that the browser first checks if he has the data already cached and to load the data from the hard disk instead of downloading the whole thing again from the server. It saves you also lots of traffic.
Anyways. Here is my piece of .htaccess configuration for the site service.niih.de which gave me the 99/89 score on GTMetrix.
AddType application/x-font-woff2 .woff2
AddType application/x-font-woff .woff
## Pagespeed Config ##
<IfModule pagespeed_module>
ModPageSpeed on
ModPagespeedEnableFilters trim_urls
ModPagespeedEnableFilters insert_image_dimensions
ModPagespeedEnableFilters recompress_images
ModPagespeedEnableFilters responsive_images
ModPagespeedEnableFilters resize_images
ModPagespeedEnableFilters inline_images
ModPagespeedEnableFilters sprite_images
ModPagespeedEnableFilters collapse_whitespace,remove_comments
</IfModule>
## Expires ##
<ifmodule mod_expires.c>
<Filesmatch "\.(jpg|jpeg|png|gif|js|css|swf|ico|woff|woff2|mp3|php)$">
ExpiresActive on
ExpiresDefault "access plus 6 months"
</Filesmatch>
</ifmodule>
## BEGIN GZIP Compression ##
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE image/svg+xml
SetOutputFilter DEFLATE
</IfModule>
## Headers Config ##
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpg|jpeg|png|gif|swf|css|woff|woff2|js)$">
Header set Cache-Control "max-age=2692000, public"
Header set Last-Modified "Thu, 1 Jul 2017 00:00:00 GMT"
</FilesMatch>
<FilesMatch "\.(x?html?|php)$">
Header set Cache-Control "max-age=315360, private, must-revalidate"
</FilesMatch>
Header unset ETag
Header unset Last-Modified
</IfModule>
In case you want to have a look at my GTmetrix results: 99/89 Score | 80/72 Score